# useFacet
# What is faceting?
Faceting is the way of searching and classifying records, allowing users to browse the catalog data.
Each facet is the unit that refines the results over multiple dimensions at a time. Considering the clothing shop, we can distinguish multiple dimensions such as brand, size, color and so on. The particular value of that dimension is a facet, for example color: red, size: xl etc.
# Why do we need this?
When it comes to searching or browsing the results, faceting is the most common way of implementing this. Besides the ordinary commerce platforms, faceting is opening for us the way of integration with more search-advanced providers such as Algolia or Constructor.io.
# How faceting is related to the page?
In most cases faceting in eCommerce is a dedicated feature for browsing the catalog of products, usually on the category page / product listing page.
In Vue Storefront, we have implemented a couple of interfaces that covers that functionality. Each facet is represented by a single type called AgnosticFacet which also defines other types that are providing scoped functionalities such as pagination (AgnosticPagination), sorting (AgnosticSort), and more. For more details please look at the implementation in some of our integrations.

# How to use faceting in your project?
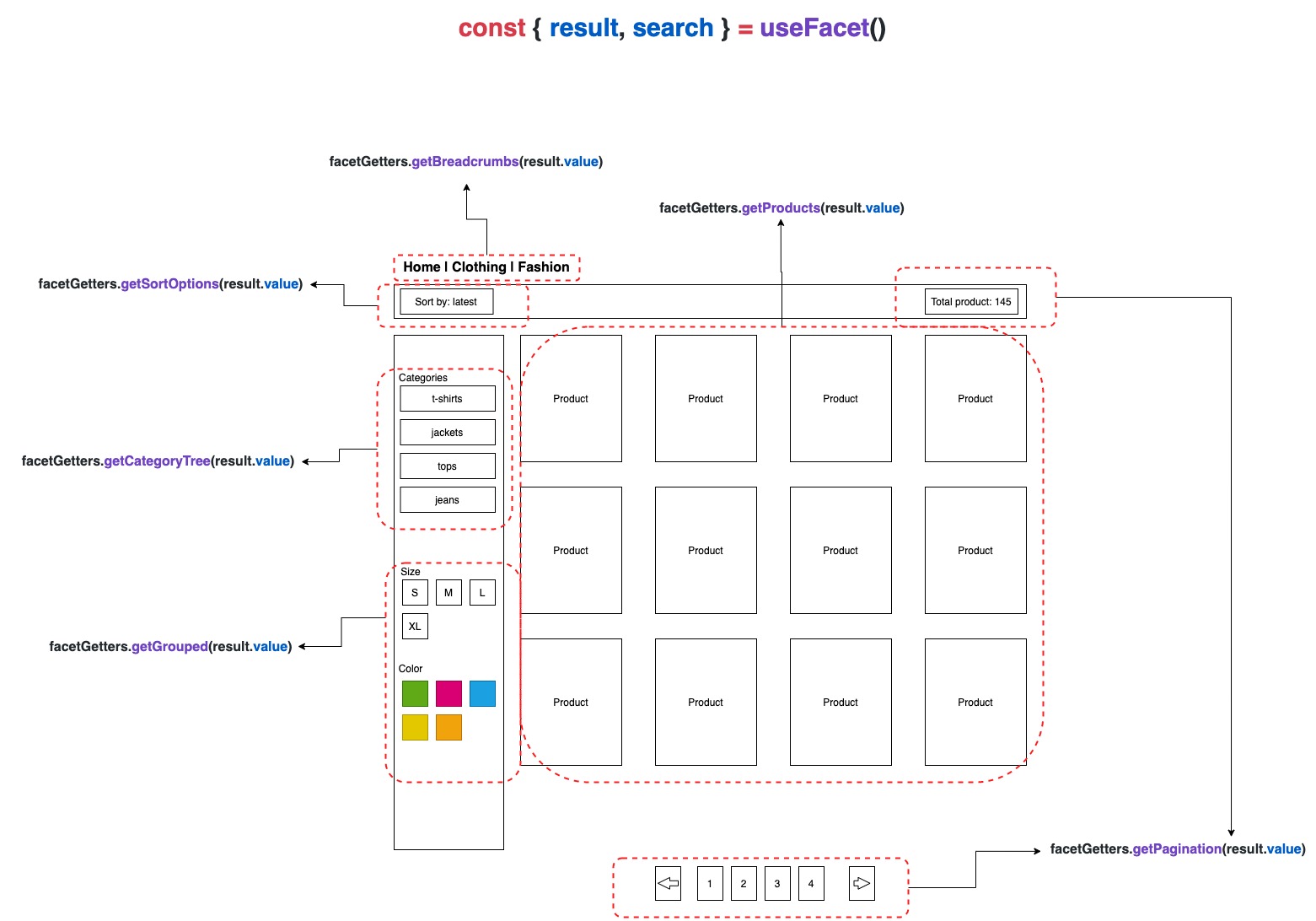
The usage of faceting is pretty straightforward. We have to only import useFacet composable from integration package you want to use. We provide also the set of usable getters that reads everything you need to browse the catalog. Below is the example of category page implementation:
setup (props, context) {
const { result, search, loading } = useFacet();
// the products that were found
const products = computed(() => facetGetters.getProducts(result.value));
// corresponding category tree
const categoryTree = computed(() => facetGetters.getCategoryTree(result.value));
// related breadcrumbs
const breadcrumbs = computed(() => facetGetters.getBreadcrumbs(result.value));
// sort options
const sortBy = computed(() => facetGetters.getSortOptions(result.value));
// available facets (grouped)
const facets = computed(() => facetGetters.getGrouped(result.value));
// pagination options
const pagination = computed(() => facetGetters.getPagination(result.value));
onSSR(async () => {
// triggering a search based on criteria available in url query eg. ?colo=red&sortBy=latest
await search(context.$router.history.current.query);
});
}
← useCategory useReview →